How Much to Draw a Floor Plan
How to Draw a Floor Program with SmartDraw
This is a unproblematic stride-by-step guideline to assist you draw a basic floor plan using SmartDraw.
- Cull an area or edifice to design or document.
- Take measurements.
- Start with a bones floor plan template.
- Input your dimensions to scale your walls (meters or feet).
- Easily add new walls, doors and windows.
- Elevate and drop gear up-made symbols to customize your space: piece of furniture, kitchen, bathroom and lighting fixtures, cabinets, wiring, and more than.
Watch the video and read below for more.
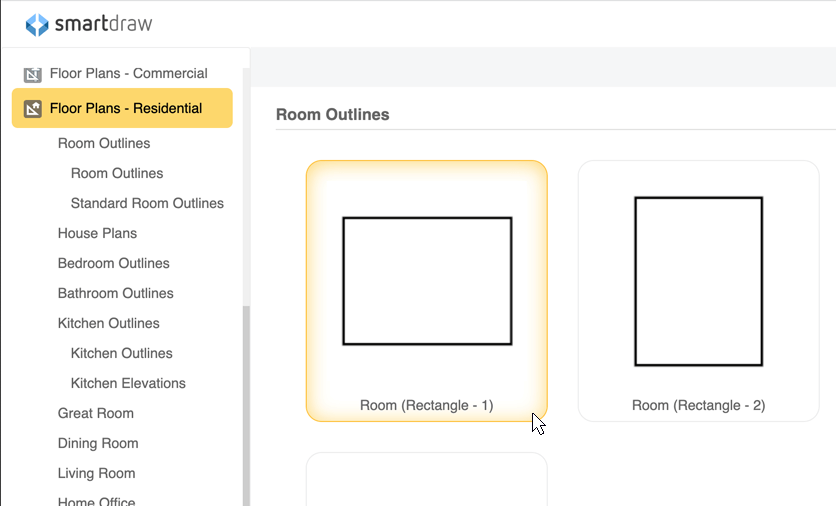
Step i. Select a Room Outline
Open up Floor Plans - Residential from the diagrams list along the left-hand side of the screen. You'll see a number of subcategories listed. Rather than choosing a kitchen template, we'll showtime with a basic room shape. Information technology's highlighted every bit shown here: Room (Rectangle - 1).

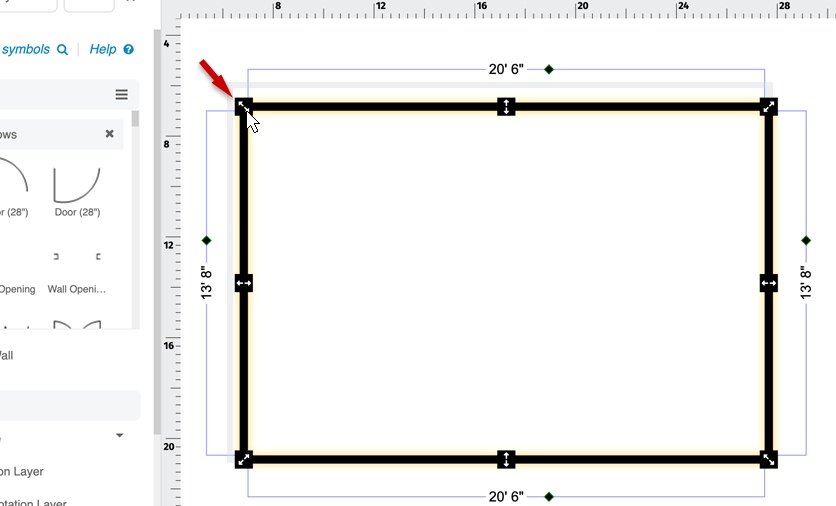
Step 2. Input Room Dimensions
SmartDraw will open a work expanse for you with a rectangular room having default dimensions of fifteen'0" by twenty'0". You can change these dimensions in one of two means. Either click on a wall and slide it to its desired length, or click on the dimension and type in the measurement you lot want to use. When y'all do this, you'll note that the opposite wall volition resize to the aforementioned dimension automatically.
We want to re-size this room to thirteen'eight" by xx'6".
To resize but one wall, click at the corner and drag to resize the wall. Clicking in the middle of the wall volition go on both opposing walls the aforementioned size.

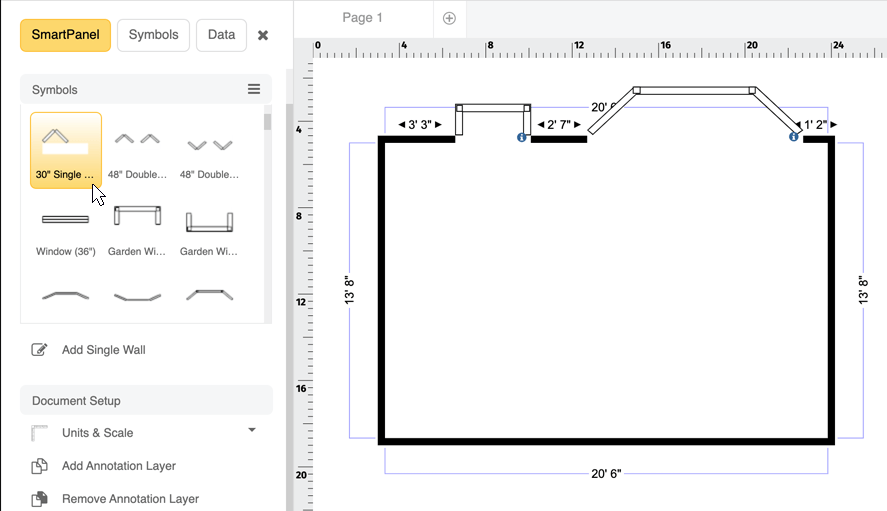
Step 3. Add Doors, Windows, and Wall Openings
You lot don't demand to create openings in walls for your windows and doors; SmartDraw volition exercise it for yous automatically. Our kitchen plan has two wall openings into side by side rooms, plus a garden window over the sink and a bay window viewing into the back yard.
Click Add together Wall Opening in the SmartPanel. As you move your cursor onto the folio, you'll see the wall opening shape. Position it anywhere on the appropriate wall and you'll encounter the icon modify from a stamp to an anchor, indicating you can click to attach information technology to the wall. You lot can now resize the opening and movement it around on the wall until it's positioned where you desire.
Add together windows in the same way. From the SmartPanel, you'll see a variety of door and window options. We'll add a garden window and a bay window, as shown below. Because the default size of the bay window is 12' across and ours measures but vi' we had to adjust the size by clicking on the measurement and typing in the new figure.
Notation that as you stamp elements into your work area, you can rotate them past clicking and belongings on the rotate button and then moving your mouse effectually in a clockwise or counterclockwise direction. When you go it into the proper orientation, release the button.

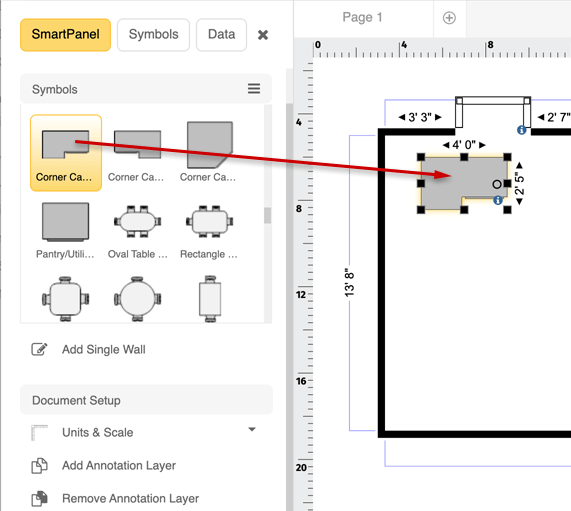
Stride 4. Lay Out Countertops
Click on the drop-down list in the SmartPanel and then select Kitchens. You lot'll see a number of appliances, cabinets and countertops. If you're going to use stock cabinets, then you lot should use those here instead of countertops since their sizes can't be inverse. Our design volition use custom cabinets, so we're going to lay out our countertop first.
We'll start by placing a corner counter in the upper left hand corner of the room. Only postage stamp it anywhere in the room, then use the rotate button to turn it 180 degrees. Now drag information technology into position in the upper left-mitt corner of the room, as shown.

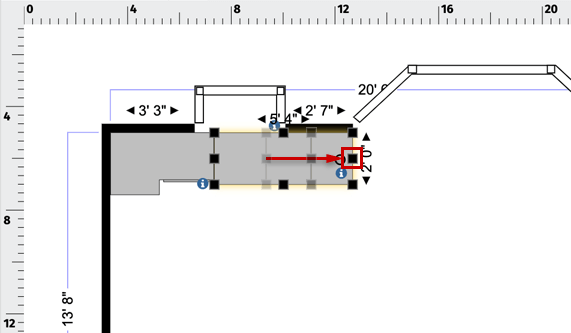
To resize the countertop, just click the edge you want to change and drag information technology into position. In this example, information technology's the upper right edge. We want our countertop to measure 12'0" across the north wall and 5'0" along the westward wall.

This can also be washed in the toolbar. Click the Blueprint tab, and then change the dimensions as shown below.

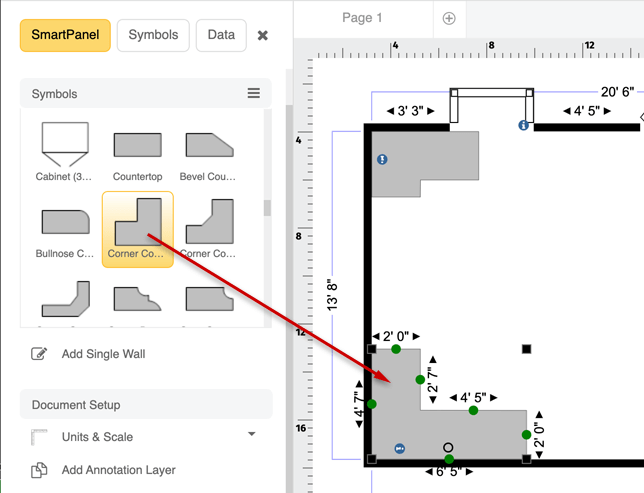
We're going to add another countertop in the lower-left hand (southwest) corner of the kitchen. This is done the same way equally the previous countertop. Once you rotate the countertop into its correct orientation, click the Design tab. Set the width to vii'five" and the superlative to 5'0" and then move it into position. Your floor plan should now look similar this:

Add Sink
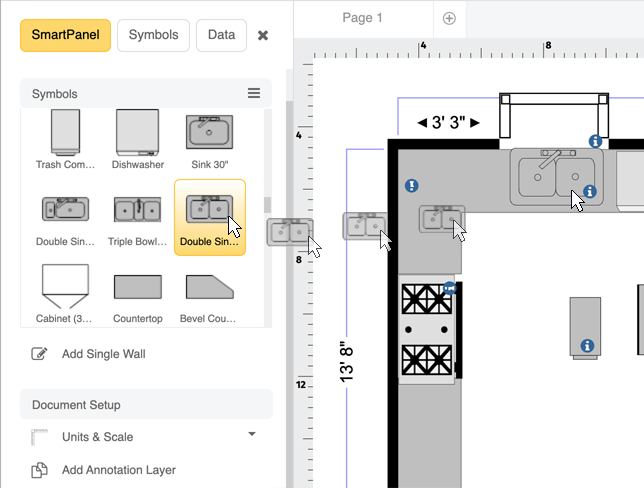
Now we tin place a sink in the countertop under the garden window. Select the double sink 36", click on information technology and stamp information technology into identify. Any time you need to adjust the placement of any object in your flooring programme drawing, only click on it and move information technology using your mouse or the direction arrows on your keyboard. Your drawing now looks like this:

Step 6. Add Appliances
Our kitchen will be equipped with these appliances:
- 42" gas range and oven
- Range hood
- Side-past-side counter-depth fridge
- Standard-sized dishwasher
We do this in much the same way equally we did with the other pattern elements. Select the detail you want, stamp information technology onto your work expanse, and then elevate it into position. Using the arrow keys is the easiest manner to fine-tune placement of items. We'll start with the dishwasher:

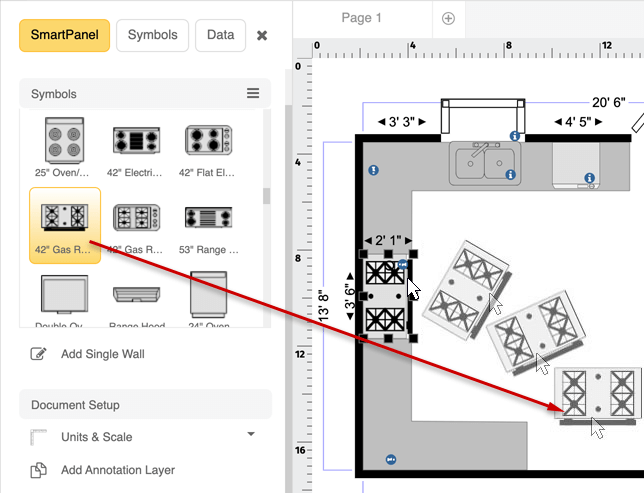
Now we'll add our 42" gas range/oven. Do this the same way, by selecting the item and stamping it on the work area. Use the rotate push button to orient it correctly, then drag it into position. Use the pointer keys, as needed, to fine tune its placement.

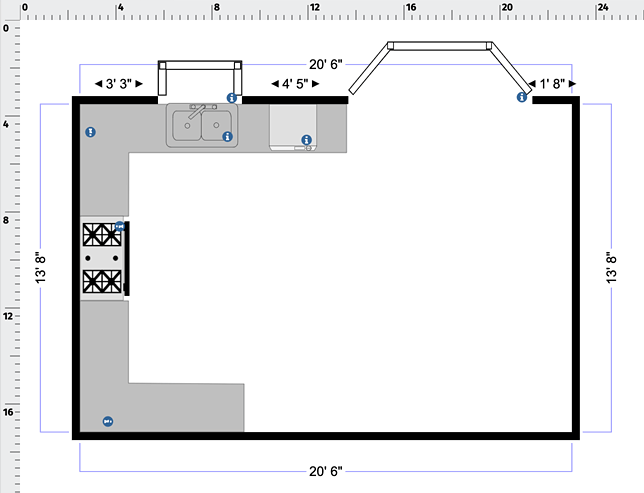
Now follow the verbal same steps to add a range hood and the 26 cubic-pes side-by-side refrigerator. Make sure to rotate both into proper alignment. When you stop, your kitchen floor programme drawing will look like this:

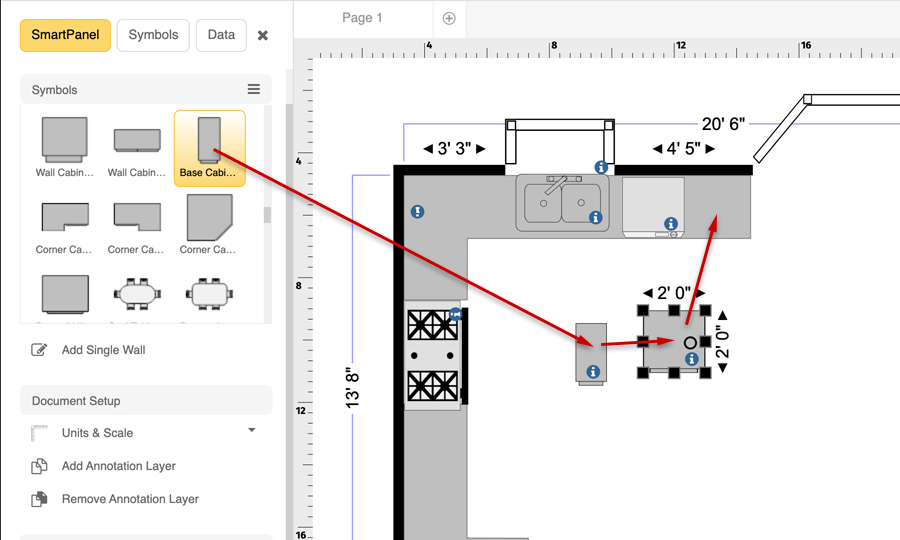
Step vii. Add Base Cabinets
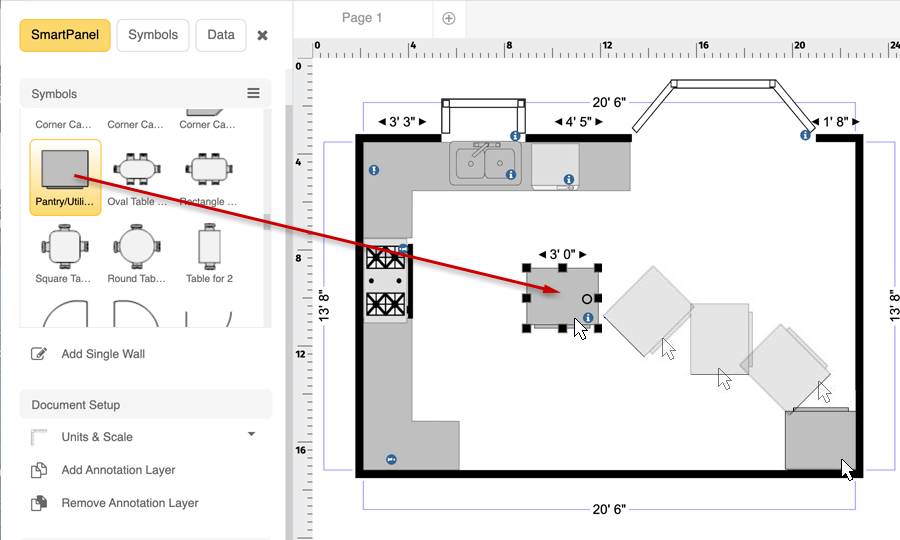
Side by side, we'll add a pantry chiffonier in the lower right-manus (southeast) corner of the kitchen. Select the Pantry/Utility Cabinet from the SmartPanel, rotate information technology and drag it into position.

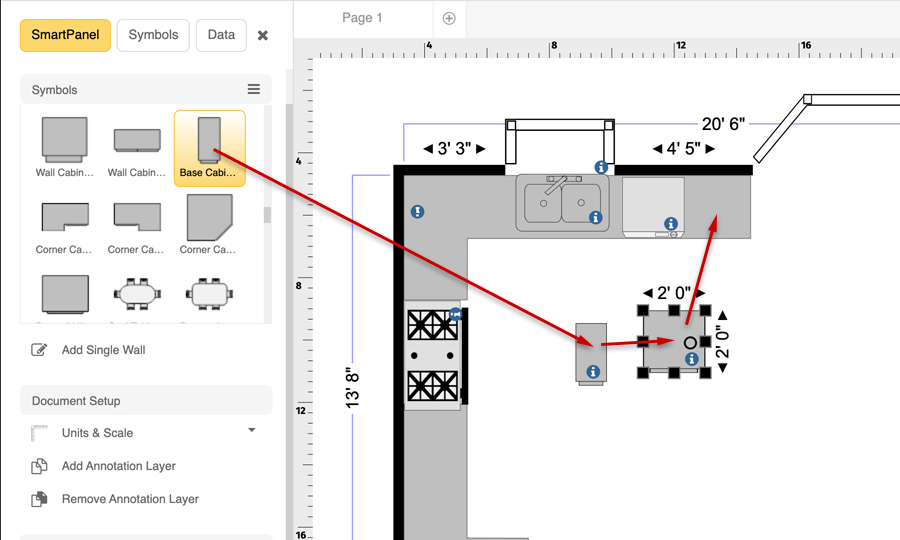
Side by side, nosotros'll add together base cabinets to our programme. As mentioned previously, we're designing for custom cabinets, then nosotros're not express to standard sizes. The default base chiffonier is 12" wide by 24" deep. By sliding our dishwasher left a few inches, we can fit a 24" base cabinet to the right. Nosotros can resize this cabinet to be 2'0" in width and 2'four" in height (depth), then slide information technology into position.

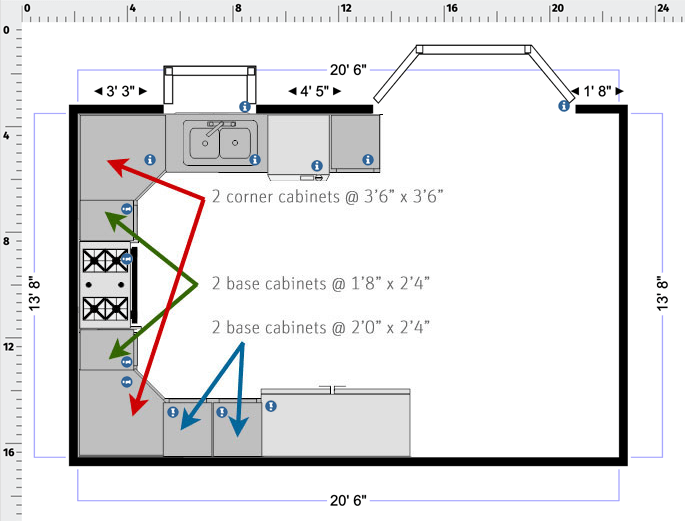
Now nosotros'll add a pair of corner cabinets and more base cabinets. Again, resize and rotate them into position every bit y'all've done with the other items. Our kitchen floor plan now looks like this:

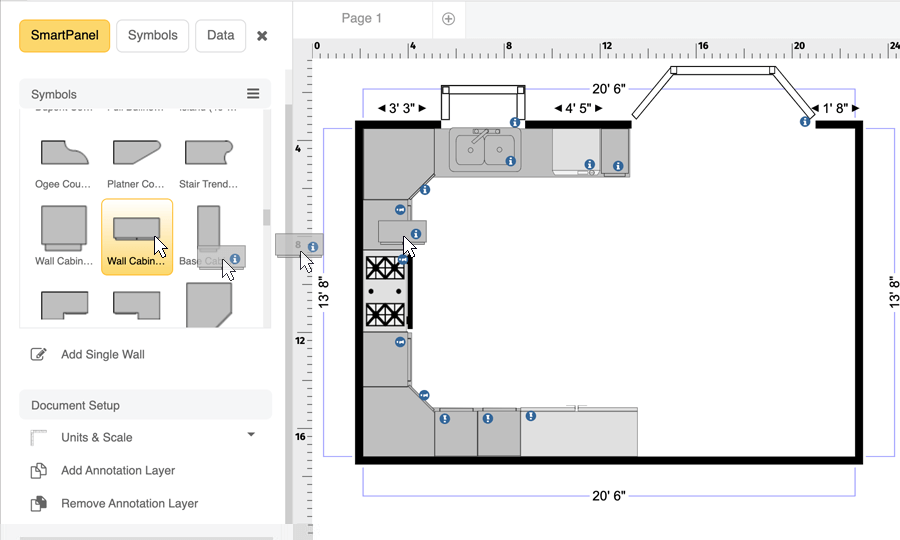
Footstep viii. Add Upper Cabinets
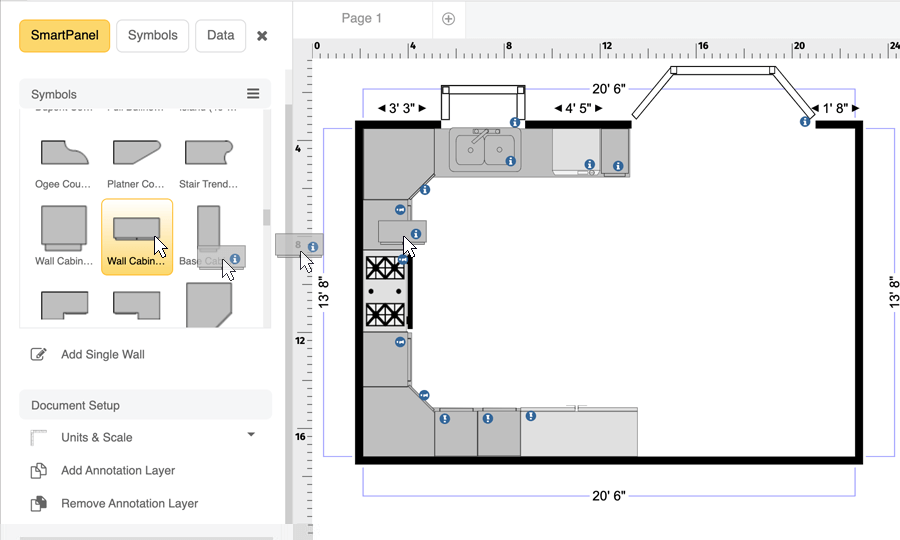
We'll add upper cabinets in a similar manner. Select Wall Chiffonier from the SmartPanel. The default size is one'0" by 2'0", which we want to change to 1'four" by 1'viii". Later on rotating it 90 degrees and dragging information technology into position, we'll want to brand three more exactly like information technology. To do this, right click on the particular, select Copy and and so Paste. Each time y'all do this, drag the newly created upper cabinet into position, every bit shown below.

At this point, you lot're ready to complete the upper cabinets. Feel free to experiment with what you've learned then far. Try calculation a smaller corner chiffonier in the lower-left corner and open shelves betwixt it and the refrigerator. Then add upper cabinets to a higher place the refrigerator. The final pattern should look something like this:

Source: https://www.smartdraw.com/floor-plan/how-to-draw-a-floor-plan.htm
0 Response to "How Much to Draw a Floor Plan"
Post a Comment